Эту статью можно было бы назвать “Почему люди ссылаются на разные источники?”. По моим часам аж ночью будет стрим с Соером и Мурычем. Я до этого ни разу не слышал про Мурыча и поэтому решил познакомится. Нашёл вот такое видео https://www.youtube.com/watch?v=FOYIf5UBD9Q
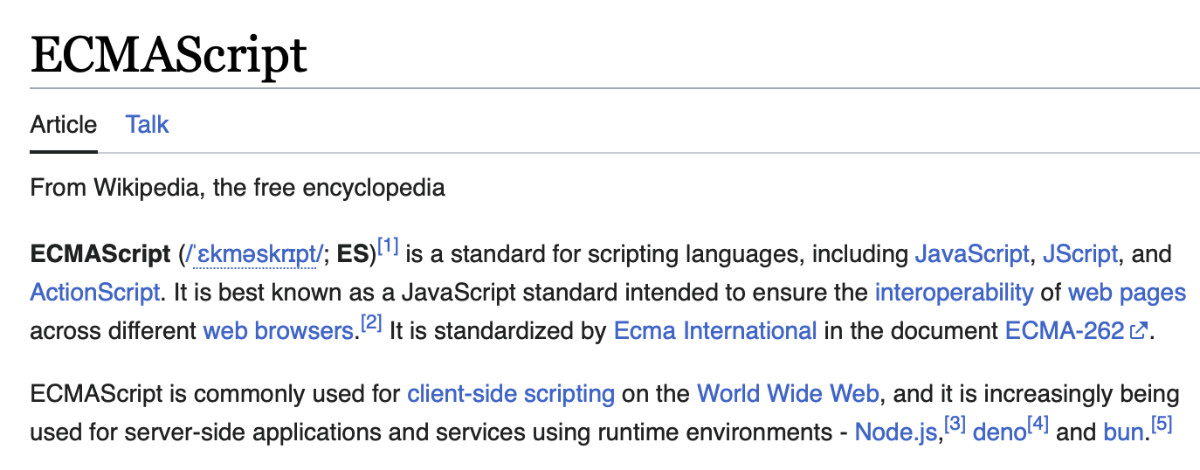
Тут говориться о 5 мифах. Что меня поразило, что в первом мифе Мурыч утверждает, что в JS нет примитивных типов данных и ссылается на один источник (ECMA), а во втором он ссылается на MDN (от Mozilla). А почему ссылаться на разные сайты? Почему не взять только один из них? А потому что согласно MDN в JS есть примитивные типы данных:

Поэтому человек просто ссылается на то, что ему удобно.
Да, в интернете есть разные источники и разные специалисты и если выбирать, то можно доказать что угодно. Поэтому я всегда ссылаюсь только на Вики, потому что считаю это хоть более-менее устоявшийся источник.
Возможно я не прав, но вот как я это понимаю написанное в Вики и на MDN.
ECMAScript это не JavaScript. Это стандарт для скриптовых языков, таких как JavaScript. . . Будет ли стандарт описывать типы данных? Может, но не обязан. Он может просто сказать, что по стандарту мы хотим, чтобы можно было работать с примитивными значениями. Как реализация стандарта будет это делать – это стандарт не волнует. Это могут быть примитивные типы данных, а может быть магический Object. Это всё зависит от стандарта, как точно он хочет описывать работу будущей реализации.

Так что ECMAScript не накладывает никаких требований на наличие примитивных типов данных, но реализация имеет примитивы, если верить MDN.
Повторю, возможно я не прав, тут хочу обсудить и если вы думаете по-другому, то пишите в комментариях, что вы думаете по этому поводу. Есть примитивные типы данных? Стандарт ECMAScript и MDN противоречат друг-другу или это нормально не описать типы данных в стандарте и иметь их в JavaScript согласно MDN?
Понравилось? Кликни Лайк, чтобы я знал, какой контент более интересен читателям. Заметку уже лайкнули 1 человек
самая большая проблема языка в том что по нему нет официальных доков, есть только эта спецификация, что не есть дока по языку. Конечно если интересно как это все под капотом работает, интересно почитать. А так как официальных доков нет, то можно интерпретировать как угодно:) Смотря что считать примитивом, по спецификации на ECMA нет такого деления, с точки зрения понимания, можно условно разделить на объект и все остальное (функция и массив тож объект), но тогда возникает вопрос почему у "примитивовов" есть методы типа tostring? :)
Хорошая серия книжек You don’t know JavaScript.
"но тогда возникает вопрос почему у "примитивовов" есть методы типа tostring? :)" потому что в js есть такая штука как автобоксинг, которая оборачивает примитив в обертку чтобы вызвать у них методы, а после убирает обертку

You don’t know JavaScript - это как раз книга, которая написана Мурычем.
"You don’t know JavaScript - это как раз книга, которая написана Мурычем." - Вроде бы Кайлом Симпсоном, или я не понял "шутки юмора".
@вовчик Спасибо, но вопрос был риторическим.
На самом деле примитивы в JS сущесвуют только потому, что создателя JS попросили сделать как в Java, о чем он сам говорит в интервью, ну и в твиттере часто пишет. А так всё только путается, так как в других языках - примитивы передаются по значению например, а в JS нет (точнее зависит от реализации, но ребята из V8 что у них по ссылке)

В моём комментарии нужно было поставить вопрос. Мурыч что-то писал и мне казалось, что это You don’t know JavaScript, хотя может я тут не прав
Хотите найти еще что-то интересное почитать? Можно попробовать отфильтровать заметки на блоге по категориям.